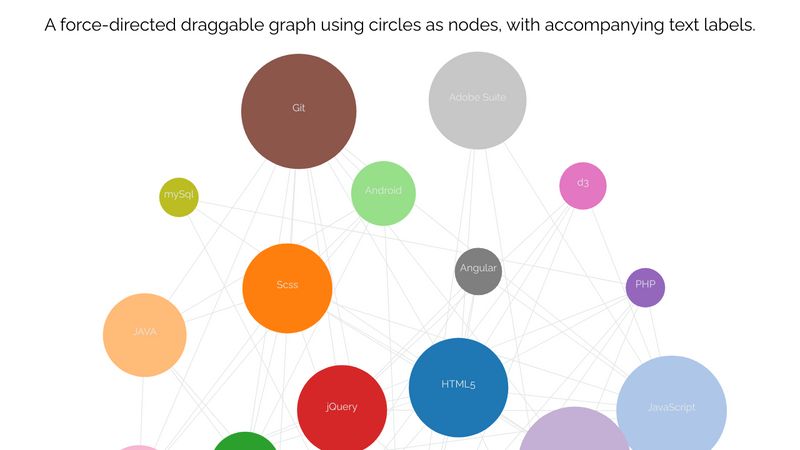
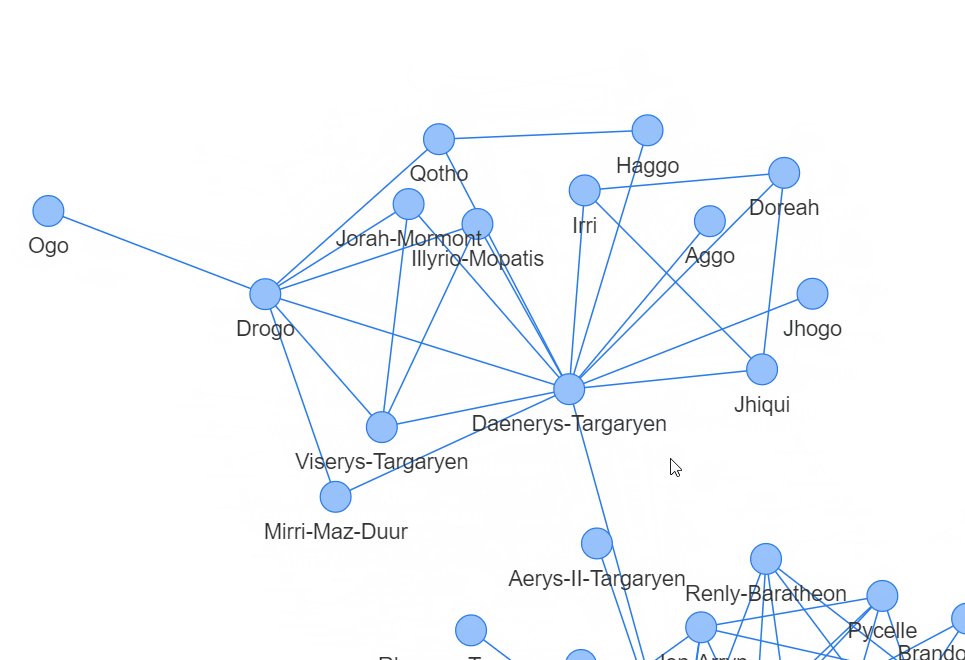
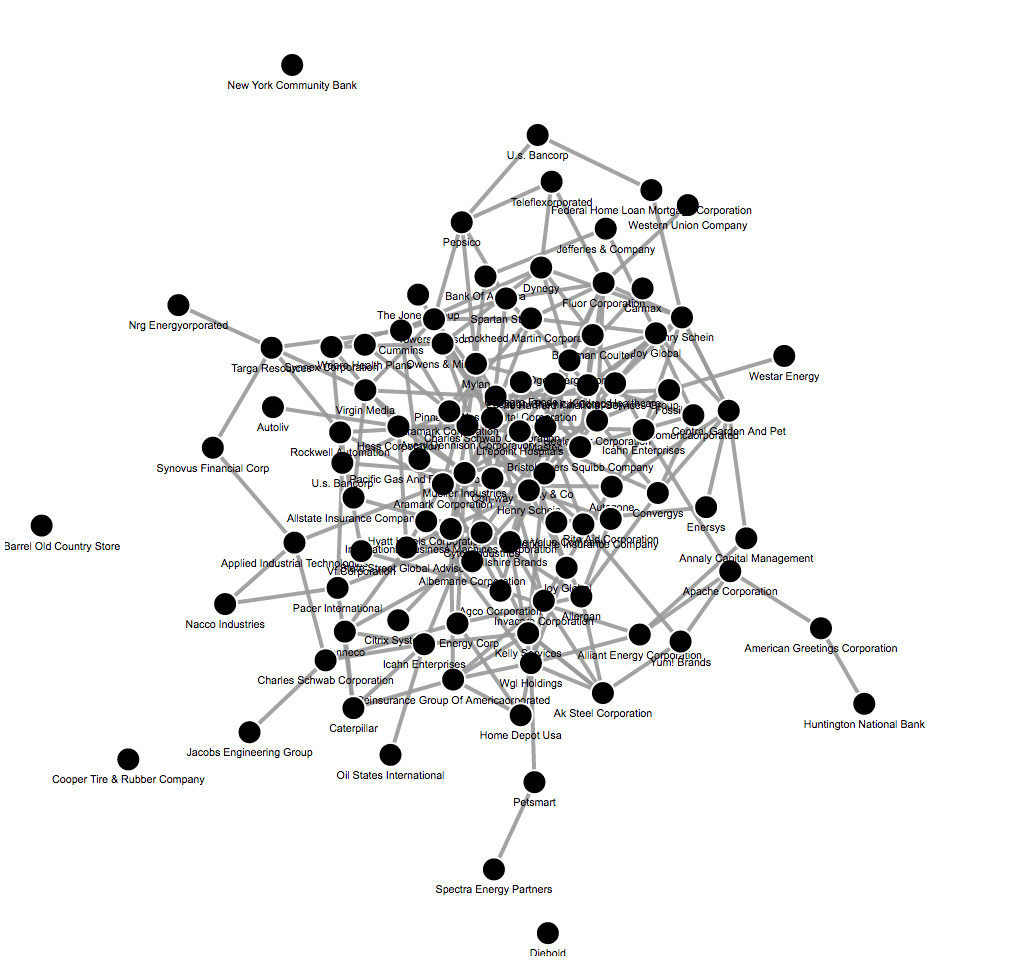
42 d3 force directed graph labels
towardsdatascience.com › named-entity-recognitionNamed Entity Recognition in NLP - Towards Data Science Jul 09, 2020 · D1 D2 D3 a 10 a 1 e 1 b 20 c 5 f 5 e 15. What should we predict as a’s entity type? Of the 11 occurrences of a, 10 are in D1, 1 in D2, and none in D3. So D1 should have the highest probability, D2 the next highest, and D3 the lowest. So we’d predict D1 to be a’s entity with confidence 10/11. github.com › vasturiano › 3d-force-graphGitHub - vasturiano/3d-force-graph: 3D force-directed graph ... 3D Force-Directed Graph. A web component to represent a graph data structure in a 3-dimensional space using a force-directed iterative layout. Uses ThreeJS/WebGL for 3D rendering and either d3-force-3d or ngraph for the underlying physics engine. See also the 2D canvas version, VR version and AR version. And check out the React bindings. Examples
github.com › d3 › d3Gallery · d3/d3 Wiki · GitHub Interactive bubble chart combining Circle Pack and Force Layout: Interactive Force Directed Graph in D3v4: Grid systems for D3 charts mock-ups: Parabola Multiplication: Nonogram Game: Spinning Pie Chart: Deep Learning Snake Game: Ball of string: Force Directed Graph Labeled: Federal Contractors Sunburst with Panel and Icons: Government Spending ...

D3 force directed graph labels
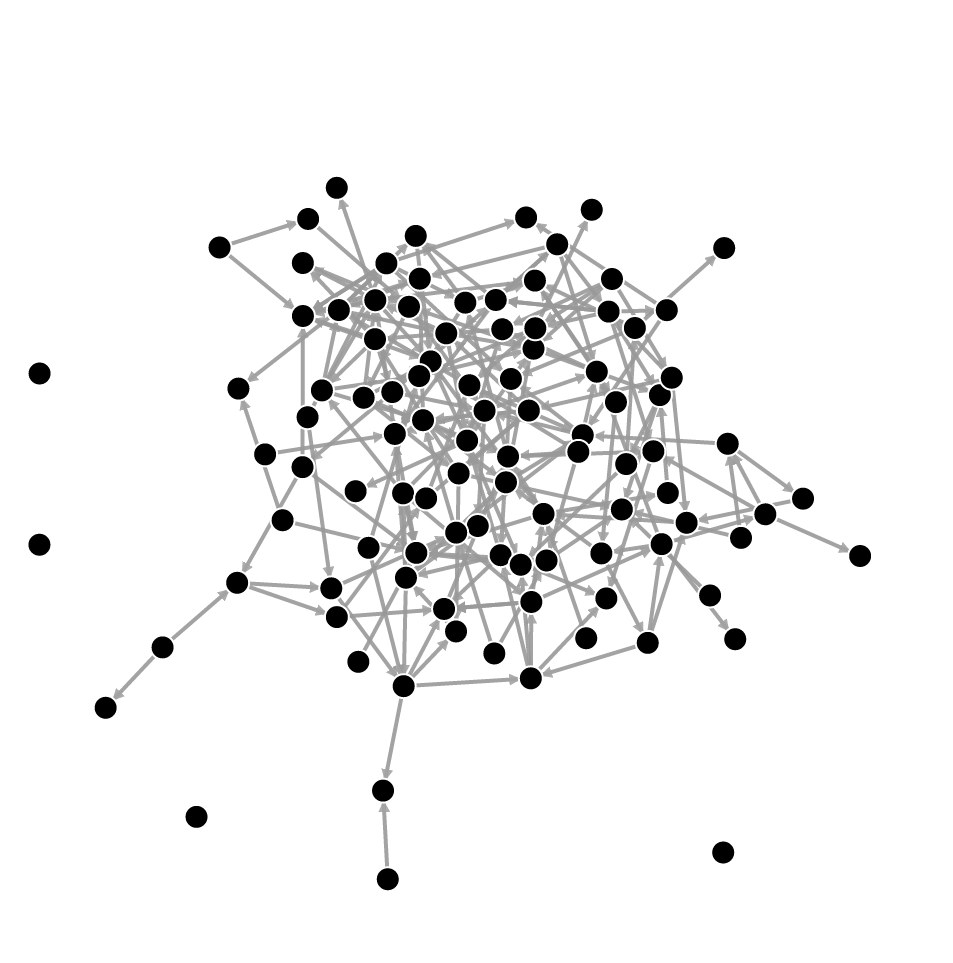
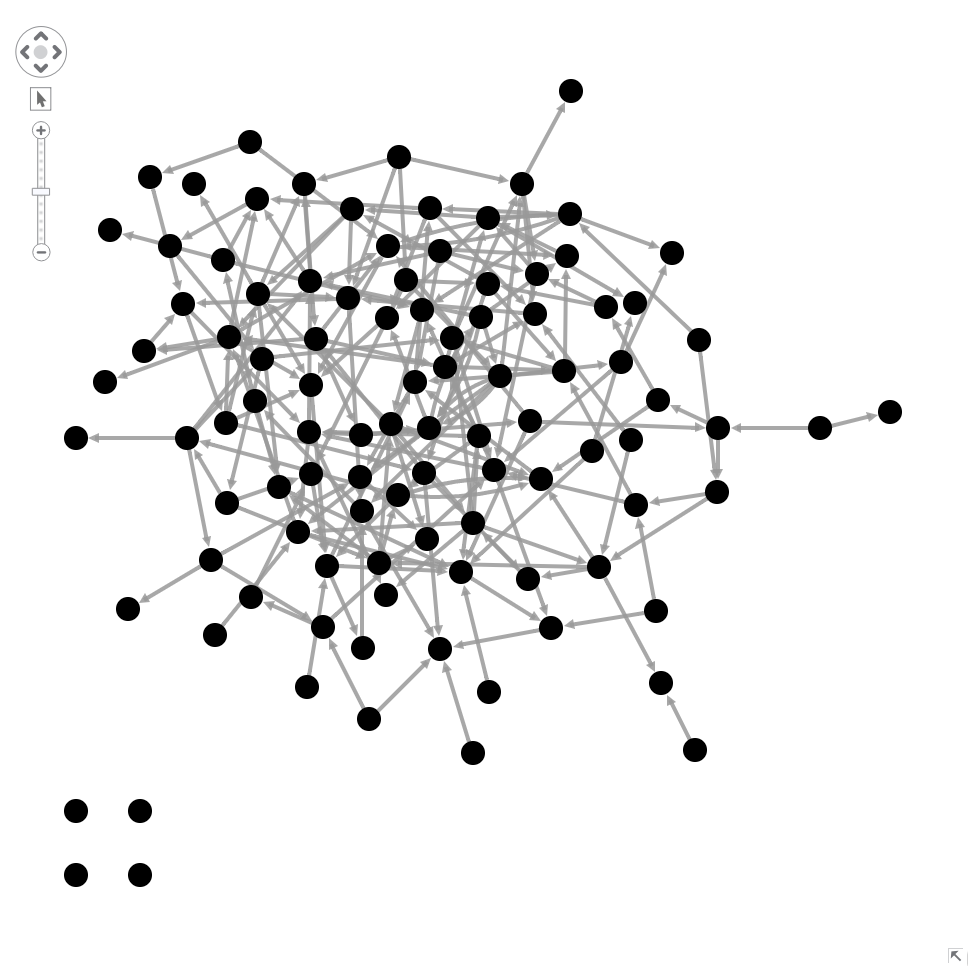
github.com › vasturiano › force-graphGitHub - vasturiano/force-graph: Force-directed graph ... force-graph. Force-directed graph rendered on HTML5 canvas. A web component to represent a graph data structure in a 2-dimensional canvas using a force-directed iterative layout. Uses HTML5 canvas for rendering and d3-force for the underlying physics engine. Supports canvas zooming/panning, node dragging and node/link hover/click interactions. › 2014 › 01D3.js Tips and Tricks: Tree diagrams in d3.js The following post is a portion of the D3 Tips and Tricks book which is free to download. To use this post in context, consider it with the others in the blog or just download the the book as a pdf / epub or mobi . danielcaldas.github.io › react-d3-graph › docsreact-d3-graph 2.6.0 | Documentation - GitHub Pages directed (boolean = false) 🔗 This property makes react-d3-graph handle your graph as a directed graph. It will out of the box provide the look and feel of a directed graph and add directional semantic to links. You can see a sample in the image below.
D3 force directed graph labels. github.com › d3 › d3d3/API.md at main · d3/d3 · GitHub Jul 03, 2022 · Forces (d3-force) Force-directed graph layout using velocity Verlet integration. d3.forceSimulation - create a new force simulation. simulation.restart - reheat and restart the simulation’s timer. simulation.stop - stop the simulation’s timer. simulation.tick - advance the simulation one step. simulation.nodes - set the simulation’s nodes. danielcaldas.github.io › react-d3-graph › docsreact-d3-graph 2.6.0 | Documentation - GitHub Pages directed (boolean = false) 🔗 This property makes react-d3-graph handle your graph as a directed graph. It will out of the box provide the look and feel of a directed graph and add directional semantic to links. You can see a sample in the image below. › 2014 › 01D3.js Tips and Tricks: Tree diagrams in d3.js The following post is a portion of the D3 Tips and Tricks book which is free to download. To use this post in context, consider it with the others in the blog or just download the the book as a pdf / epub or mobi . github.com › vasturiano › force-graphGitHub - vasturiano/force-graph: Force-directed graph ... force-graph. Force-directed graph rendered on HTML5 canvas. A web component to represent a graph data structure in a 2-dimensional canvas using a force-directed iterative layout. Uses HTML5 canvas for rendering and d3-force for the underlying physics engine. Supports canvas zooming/panning, node dragging and node/link hover/click interactions.




































Post a Comment for "42 d3 force directed graph labels"